ホームページを制作すると、パソコンではIE、FIREFOX、Chrome、safariなどのブラウザ、スマートフォンでは、android、iOSのブラウザと確認することが多い(涙)
同じブラウザでもパソコン、スマートフォンとは特性が違うので、思わぬところで表示が異なることがある。
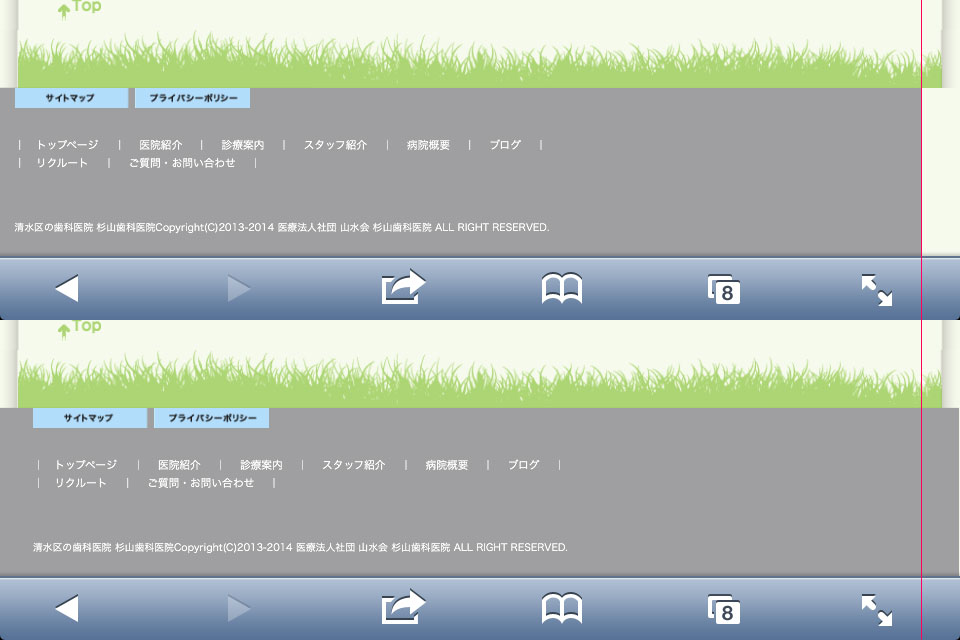
今回は、ホームページのフッタ部分でよくやる、背景帯の部分が、スマートフォンのブラウザにて切れる症状がでた。
そこで問題になったのが、スマホ特有の縦位置でも横位置でも全画面で表示される「Viewport」。
この「Viewport」、デフォルトでは980pxに設定されている。
パソコン用のブラウザを基準に考えると、背景帯の部分は、CSSで『width指定なし』で設定していることが多い。
CSSにて、「width指定」、または「指定の影響範囲」の場合は自動縮尺してくれるのですが、「Viewport」の影響で、「width指定がない」部分だけ「デフォルト980px」と認識され、コンテンツが縮尺される時、2重縮尺されてしまうことが影響したようだ。
その解決には、制作しているサイトのCSSにて指定している一番外側の横幅の値を「min-width」として指定することで解決される。
例えば、そのサイトのCSSで一番外側の横幅の値が990pxの場合、
-----------------------------
.site
{
min-width:990px;
}
-----------------------------
これで解決!「Viewport」を考えたCSSの設定がポイントでした。
その他の解決方法もあるようだ。
■viewport に width=device-width を設定していると背景が途切れる