いろいろなプラグインで、単なるブログサイトとしてだけではないサイト構築ができるWordpress。
便利です。
今回は、日時を決めて予約するのに適した「MTS Simple Booking」(有料)をご紹介。
「MTS Simple Booking」をチョイスしたのは、カレンダーにて日時を選び予約する点。
予約管理まで考えなければ、「Contactform7」や「MW WP Form」などメールフォームで、日時を選択してもらい、メールで受け、現在の予約状況を確認し、回答すればOKなのですが、もう少し管理を楽にしたい場合、予約管理ができるシステムが必要となります。
「MTS Simple Booking」は、有料です。しかし、よくできたプラグインで機能を考えると安いもんです(笑)
しかし、
管理がしやすいか画面がわかりやすいかなど動作させてみないとわからない部分を購入前に確認したいと思い、最初は、「MTS Simple Booking C」(無料)を試しました。
その結果、1パターンの予約管理構築には問題なかったのですが、複数のパターンの予約管理をしようとした場合、複数登録してもうまく登録されない事案が発生。
試行錯誤したのですが、原因は、今のPHPのバージョン(2015年10月当時)にあっていないためのようで、古いバージョンのPHPでは動いたのですが、最新のPHPでは、うまく動きませんでした。(PHP5.2対応で制作されているため。MT Systemsさんサイトでは動作環境にて注意書きがあります。)
そのため最新のPHPでも動く、「MTS Simple Booking」(有料)を購入。「MTS Simple Booking C」(無料)のような、不具合は起こりませんでした。
簡単に「MTS Simple Booking」の機能を説明すると、
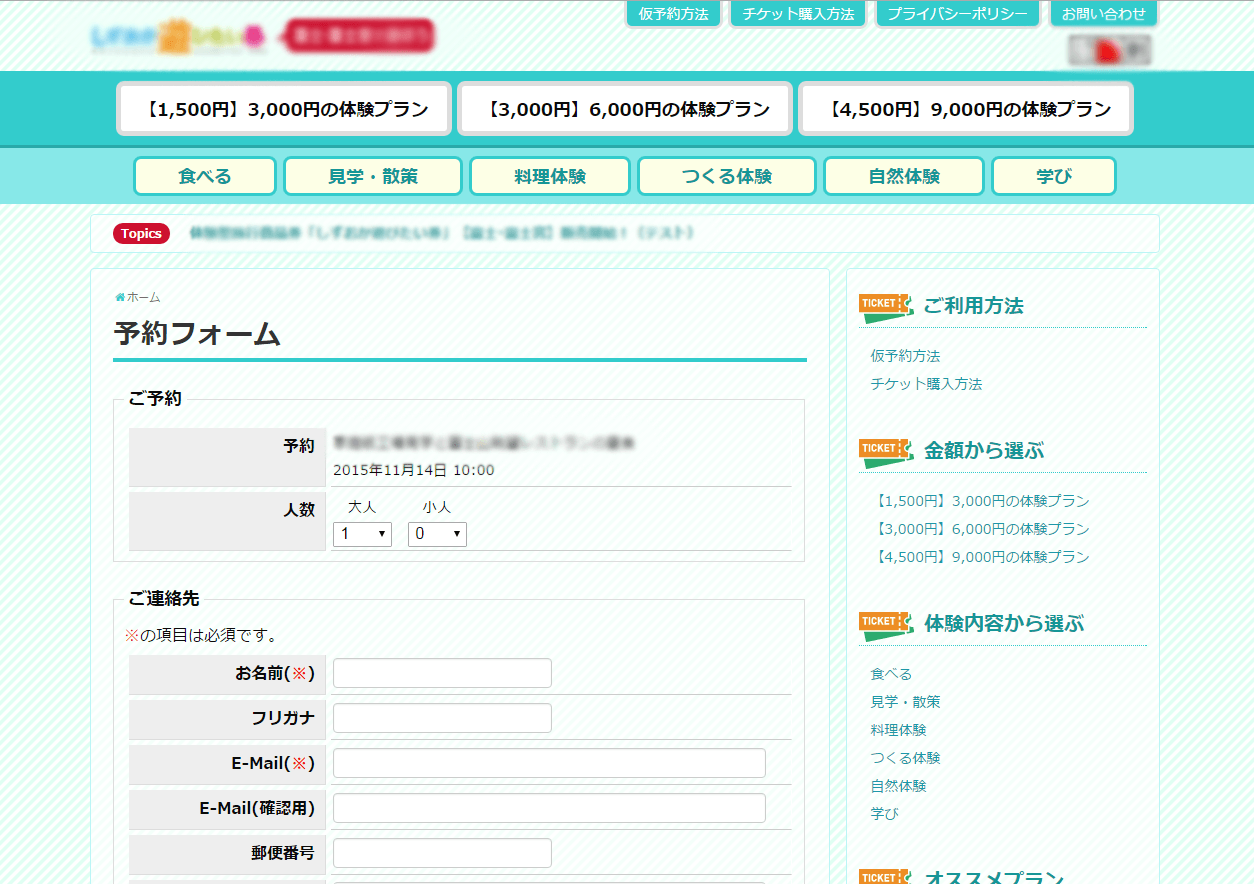
お客様の手順は、
●カレンダーから月日を選択
●受付時間(設定したスケジュール)を選択
●メールフォームで送信
となります。
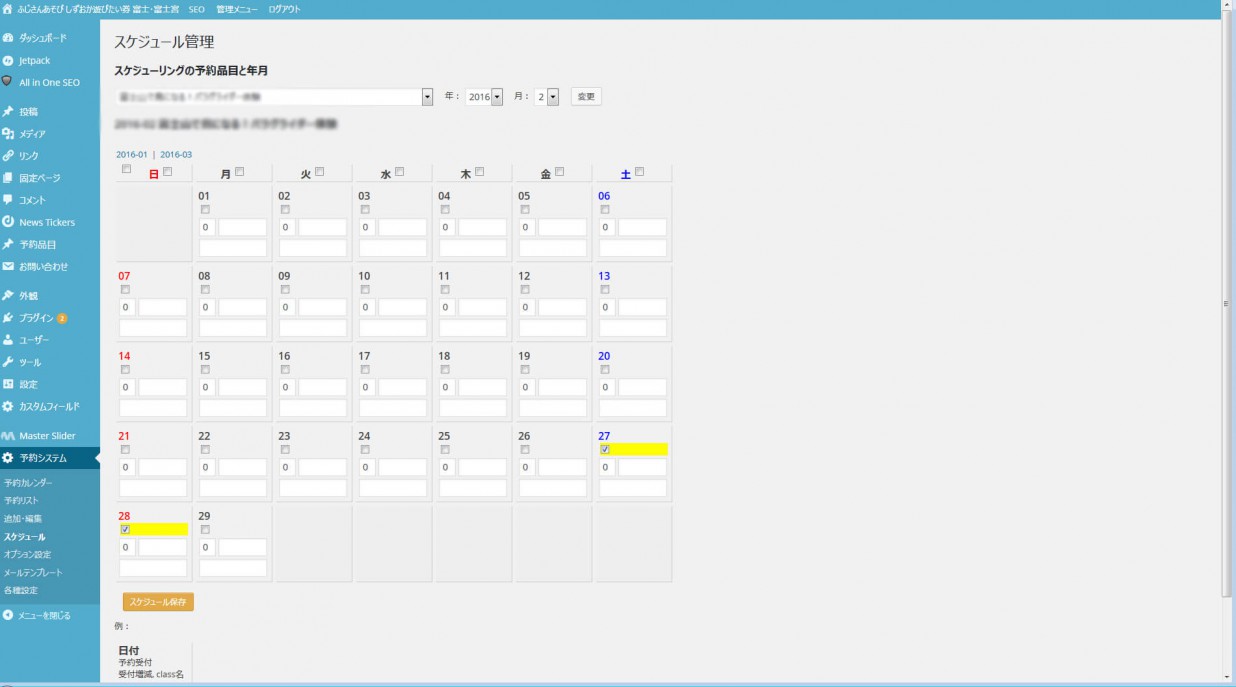
管理する側は、
設定関係

●予約システム全体の表示・非表示切り替え(メンテナンスなどの時、予約システム全体を非表示にしたい時便利です。)
●受付期間(例:2016年1月1日~5月31日)
●受付時間(例:10:00~11:00,11:00~12:00,13:00~14:00,14:00~15:00)の設定
●受付人数(MAX10人)
●予約申込メールフォーム項目
●予約確認画面
●予約完了画面
●自動返信メールの内容
など
細かい説明は、MT Systemさんサイトや、他サイトで説明しているので割愛(笑)
「MTS Simple Booking」の予約システムは、wordpressダッシュボードにて、「予約システム」という項目で設定や管理ができます。(その他、「予約品目」項目や表示させるページなどの設定も必要となります。)
設定した予約カレンダーは、ショートコードで、表示させたいところに表示させることができます。
予約カレンダーを表示したいページに、
ショートコード「monthly_calendar id=”xxx”」
を入力。
※「xxx」の部分は、登録した予約品目のID。IDは「編集」のリンクにカーソルを合わせたとき表示されるURLの post=の部分。
参考にした他サイトでの「MTS Simple Booking」の表示させ方の例は、
予約カレンダーのみのページを作って表示させているものが多い。
私がやりたいのは、予約するプランの説明ページに予約カレンダーも含めてしまう方法。
予約するプランの説明が長い場合、予約カレンダーがスクロールしないと見えない位置になってしまいみずらい(汗)まして、スマホ版共通で利用することを考えると、予約カレンダーがあることすら気付かれないかもしれない(汗)
その対策として、今回のサイトのレイアウトが、2カラムの右カラムをナビとしてレイアウトしていたので、その最上部にウィジェットとして表示させることにしました。
予約カレンダーを「ウィジェット」内に表示することも可能で、ウィジェットページに「MTSSB予約カレンダー」項目があるので、そのまま表示させたい場所にドラックすれば表示されます。
私の場合、もう少しカスタマイズしたかったので、「PHP Code」プラグインで、ウィジェット内でPHPを使えるようにし、PHPで記述しました。
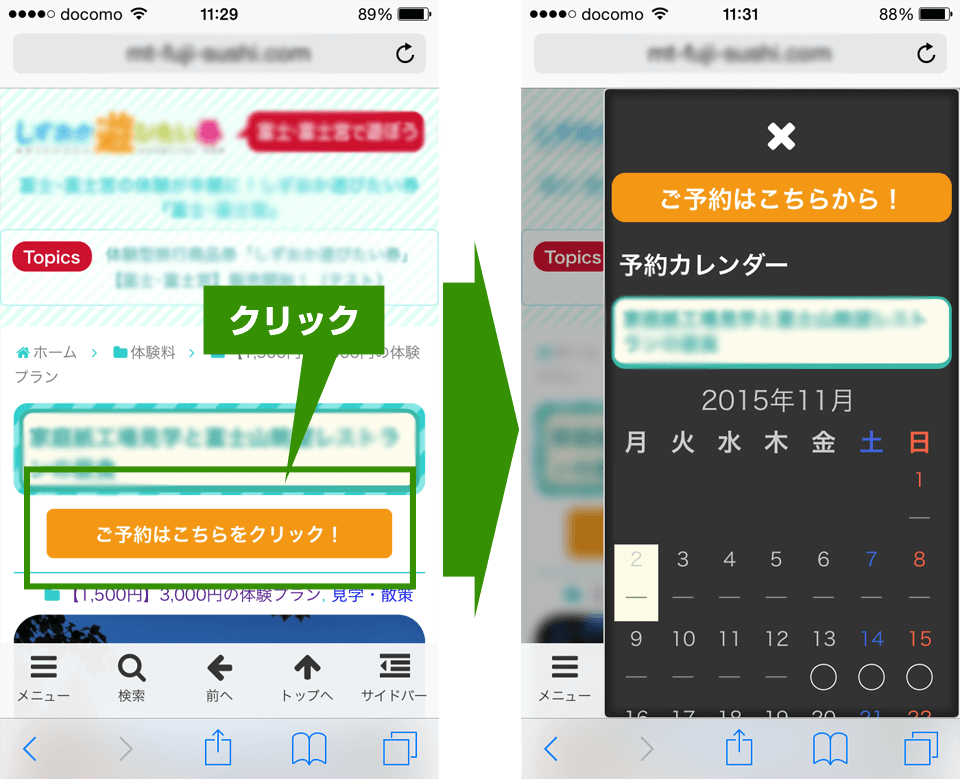
もう一つは、スマホ版でもうまく見せたいこと。
私の使っているthemeのスマホ版は、左右スライドにウィジェットに設置した項目を表示できたので、スマホ用cssのカスタマイズくらいで、PC版と同じように利用することができました。

最終的には有料版の利用となりましたが、思った以上に細かい設定でき、PHPやcssのカスタマイズすれば、サイトにあわせたレイアウト、デザインにできイイ感じのプラグインでした。(カスタマイズは自己責任で!)
PC、スマホ、共に、うまく表示できるようにカスタマイズできたのでいい仕上がりになりました。
